AngularJs Tutorials
![say]() Important News
Important News
How to use Angularjs
An AngularJS application consists of following three important parts
Step:-
Being a pure JavaScript framework, It can be added using <Script> tag.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
<div ng-app=""> ... </div>
<p>Enter your Name: <input type="text" ng-model="name"></p>
<p>Hello <span ng-bind="name"></span>!</p>
File name : index.php
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>You enter some text in the input box:</p>
<p>Name: <input type="text" ng-model="name"></p>
<p ng-bind="name"></p>
</div>
</body>
</html>
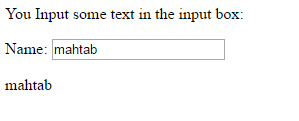
Output :-

AngularJS starts automatically when the web page has loaded.
The ng-app directive tells AngularJS that the
element is the "owner" of an AngularJS application.
The ng-model directive binds the value of the input field to the application variable name.
The ng-bind directive binds the innerHTML of the
The ng-model directive binds the value of the input field to the application variable name.
The ng-bind directive binds the innerHTML of the
element to the application variable name.
When to Load the Library?
File name : index.php
<!DOCTYPE html>
<html>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{ firstName + " " + lastName }}
</div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.firstName = "Mahtab";
$scope.lastName = "Nusrat";
});
</script>
</body>
</html>
File name : index.php
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello AngularJS - itecxpert.in</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1>Hello {{ sometext }}</h1>
</body>
</html>
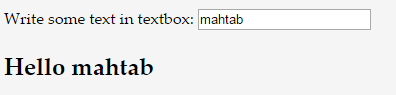
Output :-

Example :-
File name : index.php
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello AngularJS - itechtuto.com</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1 ng-show="sometext">Hello {{ sometext }}</h1>
</body>
</html>
Output :-

Example :- Angularjs Filter
File name : index.php
<!DOCTYPE html>
<html ng-app>
<head>
<title>Hello AngularJS - itechtuto.com</title>
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
</head>
<body>
Write some text in textbox:
<input type="text" ng-model="sometext" />
<h1>Hello {{ sometext }}</h1>
<h4>Uppercase: {{ sometext | uppercase }}</h4>
<h4>Lowercase: {{ sometext | lowercase }}</h4>
</body>
</html>
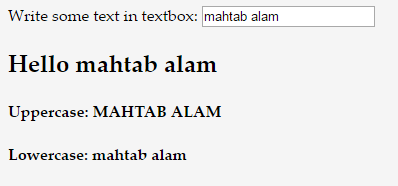
Output :-

Example :- show Hello world
File name : index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf 8">
<title>itechxpert</title>
</head>
<body ng-app="app">
<h1 ng-controller="HelloWorldCtrl">{{message}}</h1>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script>
angular.module("app", []).controller("HelloWorldCtrl", function($scope) {
$scope.message="Hello World"
} )
</script>
</body>
</html>
File name : index.php
File name : index.php