HTML5 Tutorials
DOCTYPE
The DOCTYPE declaration for HTML5 is very simple:
<!DOCTYPE html>
The character encoding (charset) declaration is also very simple:
<meta charset="UTF-8">
Example
File name : index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
New HTML5 Elements
The most interesting new elements are:
New semantic elements like <b><header>, <footer>, <article>, and <section></b>
New form control attributes like <b>number, date, time, calendar, and range</b>.
New graphic elements: <svg> and <canvas>.
New multimedia elements: <audio> and <video>.
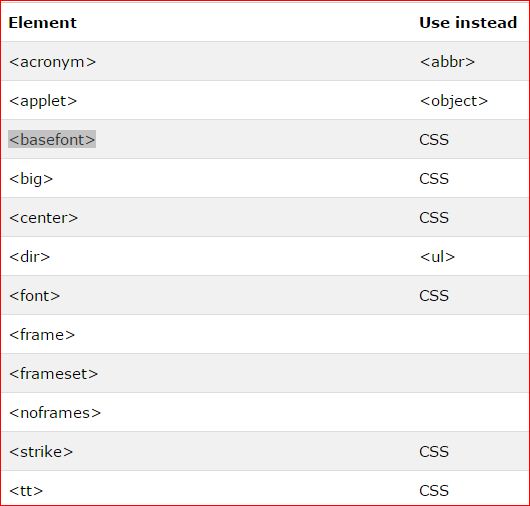
Elements Removed in HTML5

Adding New Elements to HTML
You can also add any new element to HTML with a browser trick.
This example adds a new element called
File name : index.php
<!DOCTYPE html>
<html>
<head>
<title>Styling the article element</title>
<script>document.createElement("myHero")</script>
<style>
myHero {
display:block;
background-color:#ddd;
padding: 50px;
font-size: 30px;
}
</style>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<myHero>My First Hero</myHero>
</body>
</html>
The JavaScript statement document.createElement("myHero") is added, only to satisfy IE.
HTML5 Skeleton
File name : index.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
body {font-family: Verdana, sans-serif; font-size:0.8em;}
header, nav, section, article, footer
{border:1px solid grey; margin:5px; padding:8px;}
nav ul {margin:0; padding:0;}
nav ul li {display:inline; margin:5px;}
</style>
</head>
<body>
<header>
<h1>HTML5 Skeleton</h1>
</header>
<nav>
<ul>
<li><a href="html5_semantic_elements.asp">HTML5 Semantic</a></li>
<li><a href="html5_geolocation.asp">HTML5 Geolocation</a></li>
<li><a href="html5_canvas.asp">HTML5 Graphics</a></li>
</ul>
</nav>
<section>
<h2>Famous Cities</h2>
<article>
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</article>
<article>
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</article>
<article>
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</article>
</section>
<footer>
<p>© 2014 itechtuto. All rights reserved.</p>
</footer>
</body>
</html>
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php
Output :-
File name : index.php