Jquery Tutorials
- What is JQuery
- DOM Document Object Model
- JQuery Syntax
- Jquery Selector
- Get & Set Form value
- jQuery - Attributes
- Attribute Methods
- jQuery - DOM Manipulation
- JQuery Events
- JQuery Effects
- JQuery Html/Css
- jQuery Insert Content
- Auto Hide Div
- JQuery noConflict()
- JQuery Form Validation
- Form Validation
- Login Form Validation
- Jquery Fadeout message
- Modal popup
- Jquery Ajax Forms
- Dependent Dropdown
- Autocomplete Country jquery ajax
- Dynamic Content Load using jQuery AJAX
- Dynamic star rating jQuery AJAX
- Drag and Drop Image Upload
- show Hide Elements By click on checkbox
- How to Add class in jQuery
- calculate discount in jQuery
- Calculate GST by input value in text box
- check Password strength in jQuery
- Count Remaining Character
- onClick Checkbox check all
- password match or not
- DataTable
- Date Picker
- Multiselect Dropdown with Checkbox
- Add Dynamic Input Field (Add More Input Field)
- submit button disable after one click
- Show hide password in Password textbox using checkbox
- Put value in the text field
- Set Data and Attributes
Customer Say
Prevent Form Double Submit using jQuery
While submiting form via an AJAX function, the page will not refresh. So, the user interface will not show any progress about the server side execution taking place. It will leads duplicate form submit. To overcome this problem, we are avoiding double submits using jQuery.
File name : index.php
<html>
<head>
<title>Prevent Form Double Submit using jQuery</title>
<style>
#btn-submit{padding: 10px 20px;background: #555;border: 0;color: #FFF;display:inline-block;cursor: pointer;}
.validation-error {color:#FF0000;}
.input-control{padding:10px;width:400px;}
.input-group{margin-top:10px;}
#submit-control{margin-top:15px;}
</style>
</head>
<body>
<h1>Prevent Form Double Submit using jQuery</h1>
<form id="frm" method="post">
<div class="input-group">Title <span class="title-validation validation-error"></span></div>
<div>
<input type="text" name="title" id="title" class="input-control" />
</div>
<div class="input-group">Description </div>
<div>
<textarea rows="5" name="description" id="description" class="input-control"></textarea>
</div>
<div id="submit-control">
<input type="button" name="btn-submit" id="btn-submit" value="submit" onClick="ajaxSubmit();"/>
</div>
</form>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script>
function ajaxSubmit() {
var valid = true;
valid = checkEmpty($("#title"));
if(valid) {
var title = $("#title").val();
var description = $("#description").val();
$.ajax({
url: "process-ajax.php",
data:'title='+title+'&description='+description,
type: "POST",
beforeSend: function(){
$('#submit-control').html("<img src='LoaderIcon.gif' /> Ajax Request is Processing!");
},
success: function(data){
$('#submit-control').html("Form submited Successfully!");
}
});
}
}
function checkEmpty(obj) {
var name = $(obj).attr("name");
$("."+name+"-validation").html("");
$(obj).css("border","");
if($(obj).val() == "") {
$(obj).css("border","#FF0000 1px solid");
$("."+name+"-validation").html("Required");
return false;
}
return true;
}
</script>
</body>
</html>
File name : process-ajax.php
<?php
if(!empty($_POST["title"])) {
print "Title: " . $_POST["title"];
}
?>
PHP Contact Form with jQuery AJAX
PHP AJAX contact form is used to send contact information to the back end without page refresh.
File name : index.php
<style>
body{width:610px;}
#frmContact {border-top:#F0F0F0 2px solid;background:#FAF8F8;padding:10px;}
#frmContact div{margin-bottom: 15px}
#frmContact div label{margin-left: 5px}
.demoInputBox{padding:10px; border:#F0F0F0 1px solid; border-radius:4px;}
.error{background-color: #FF6600;border:#AA4502 1px solid;padding: 5px 10px;color: #FFFFFF;border-radius:4px;}
.success{background-color: #12CC1A;border:#0FA015 1px solid;padding: 5px 10px;color: #FFFFFF;border-radius:4px;}
.info{font-size:.8em;color: #FF6600;letter-spacing:2px;padding-left:5px;}
.btnAction{background-color:#2FC332;border:0;padding:10px 40px;color:#FFF;border:#F0F0F0 1px solid; border-radius:4px;}
</style>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script>
function sendContact() {
var valid;
valid = validateContact();
if(valid) {
jQuery.ajax({
url: "contact_mail.php",
data:'userName='+$("#userName").val()+'&userEmail='+$("#userEmail").val()+'&subject='+$("#subject").val()+'&content='+$(content).val(),
type: "POST",
success:function(data){
$("#mail-status").html(data);
},
error:function (){}
});
}
}
function validateContact() {
var valid = true;
$(".demoInputBox").css('background-color','');
$(".info").html('');
if(!$("#userName").val()) {
$("#userName-info").html("(required)");
$("#userName").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#userEmail").val()) {
$("#userEmail-info").html("(required)");
$("#userEmail").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#userEmail").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) {
$("#userEmail-info").html("(invalid)");
$("#userEmail").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#subject").val()) {
$("#subject-info").html("(required)");
$("#subject").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#content").val()) {
$("#content-info").html("(required)");
$("#content").css('background-color','#FFFFDF');
valid = false;
}
return valid;
}
</script>
<div id="frmContact">
<div id="mail-status"></div>
<div>
<label style="padding-top:20px;">Name</label>
<span id="userName-info" class="info"></span><br/>
<input type="text" name="userName" id="userName" class="demoInputBox">
</div>
<div>
<label>Email</label>
<span id="userEmail-info" class="info"></span><br/>
<input type="text" name="userEmail" id="userEmail" class="demoInputBox">
</div>
<div>
<label>Subject</label>
<span id="subject-info" class="info"></span><br/>
<input type="text" name="subject" id="subject" class="demoInputBox">
</div>
<div>
<label>Content</label>
<span id="content-info" class="info"></span><br/>
<textarea name="content" id="content" class="demoInputBox" cols="60" rows="6"></textarea>
</div>
<div>
<button name="submit" class="btnAction" onClick="sendContact();">Send</button>
</div>
</div>
File name : contact_mail.php
<?php
$toEmail = "admin@itechtuto.com";
$mailHeaders = "From: " . $_POST["userName"] . "<". $_POST["userEmail"] .">\r\n";
if(mail($toEmail, $_POST["subject"], $_POST["content"], $mailHeaders)) {
print "<p class='success'>Contact Mail Sent.</p>";
} else {
print "<p class='Error'>Problem in Sending Mail.</p>";
}
?>
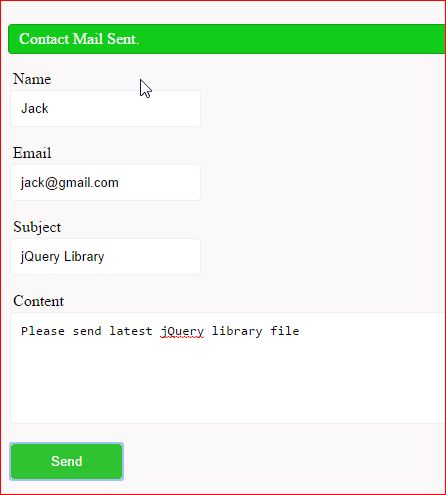
Output :-

jQuery Contact Form with Attachment using PHP
File name : index.php
<style>
body{width:610px;}
#frmContact {border-top:#F0F0F0 2px solid;background:#FAF8F8;padding:10px;}
#frmContact div{margin-bottom: 15px}
#frmContact div label{margin-left: 5px}
.demoInputBox{padding:10px; border:#F0F0F0 1px solid; border-radius:4px;background-color:#FFF;width:50%;}
.error{background-color: #FF6600;border:#AA4502 1px solid;padding: 5px 10px;color: #FFFFFF;border-radius:4px;}
.success{background-color: #12CC1A;border:#0FA015 1px solid;padding: 5px 10px;color: #FFFFFF;border-radius:4px;}
.info{font-size:.8em;color: #FF6600;letter-spacing:2px;padding-left:5px;}
.btnAction{background-color:#2FC332;border:0;padding:10px 40px;color:#FFF;border:#F0F0F0 1px solid; border-radius:4px;}
</style>
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function (e){
$("#frmContact").on('submit',(function(e){
e.preventDefault();
$('#loader-icon').show();
var valid;
valid = validateContact();
if(valid) {
$.ajax({
url: "contact_mail.php",
type: "POST",
data: new FormData(this),
contentType: false,
cache: false,
processData:false,
success: function(data){
$("#mail-status").html(data);
$('#loader-icon').hide();
},
error: function(){}
});
}
}));
function validateContact() {
var valid = true;
$(".demoInputBox").css('background-color','');
$(".info").html('');
if(!$("#userName").val()) {
$("#userName-info").html("(required)");
$("#userName").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#userEmail").val()) {
$("#userEmail-info").html("(required)");
$("#userEmail").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#userEmail").val().match(/^([\w-\.]+@([\w-]+\.)+[\w-]{2,4})?$/)) {
$("#userEmail-info").html("(invalid)");
$("#userEmail").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#subject").val()) {
$("#subject-info").html("(required)");
$("#subject").css('background-color','#FFFFDF');
valid = false;
}
if(!$("#content").val()) {
$("#content-info").html("(required)");
$("#content").css('background-color','#FFFFDF');
valid = false;
}
return valid;
}
});
</script>
<form id="frmContact" action="" method="post">
<div id="mail-status"></div>
<div>
<label style="padding-top:20px;">Name</label>
<span id="userName-info" class="info"></span><br/>
<input type="text" name="userName" id="userName" class="demoInputBox">
</div>
<div>
<label>Email</label>
<span id="userEmail-info" class="info"></span><br/>
<input type="text" name="userEmail" id="userEmail" class="demoInputBox">
</div>
<div>
<label>Attachment</label><br/>
<input type="file" name="attachmentFile" id="attachmentFile" class="demoInputBox">
</div>
<div>
<label>Subject</label>
<span id="subject-info" class="info"></span><br/>
<input type="text" name="subject" id="subject" class="demoInputBox">
</div>
<div>
<label>Content</label>
<span id="content-info" class="info"></span><br/>
<textarea name="content" id="content" class="demoInputBox" cols="60" rows="6"></textarea>
</div>
<div>
<input type="submit" value="Send" class="btnAction" />
</div>
</form>
<div id="loader-icon" style="display:none;"><img src="LoaderIcon.gif" /></div>
File name : index.php
<?php
require('phpmailer/class.phpmailer.php');
$mail = new PHPMailer();
$mail->IsSMTP();
$mail->SMTPDebug = 0;
$mail->SMTPAuth = TRUE;
$mail->SMTPSecure = "tls";
$mail->Port = 587;
$mail->Username = "Your SMTP UserName";
$mail->Password = "Your SMTP Password";
$mail->Host = "Your SMTP Host";
$mail->Mailer = "smtp";
$mail->SetFrom($_POST["userEmail"], $_POST["userName"]);
$mail->AddReplyTo($_POST["userEmail"], $_POST["userName"]);
$mail->AddAddress("recipient address");
$mail->Subject = $_POST["subject"];
$mail->WordWrap = 80;
$mail->MsgHTML($_POST["content"]);
if(is_array($_FILES)) {
$mail->AddAttachment($_FILES['attachmentFile']['tmp_name'],$_FILES['attachmentFile']['name']);
}
$mail->IsHTML(true);
if(!$mail->Send()) {
echo "<p class='error'>Problem in Sending Mail.</p>";
} else {
echo "<p class='success'>Contact Mail Sent.</p>";
}
?>
Output :-
jQuery Contact Form with Attachment using PHP
Download jQuery Contact Form with Attachment using PHP zip files
Floating Contact Form using jQuery AJAX
File name : index.php
Floating Contact Form using jQuery AJAX
Download Floating Contact Form using jQuery AJAX zip files
demo link :- phppot.com
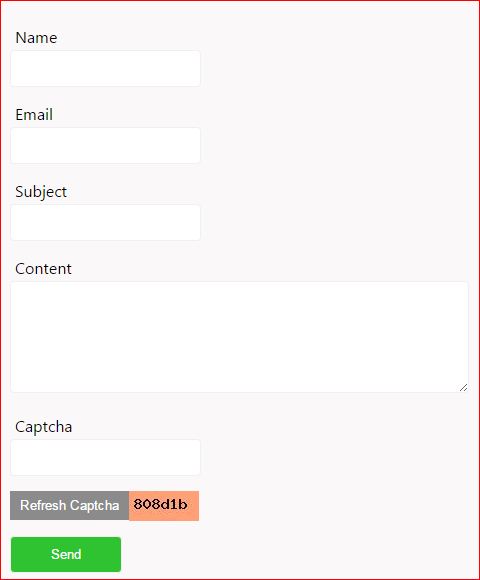
Output :-
Captcha using jQuery AJAX
File name : index.php
Output :-

Getting Checkbox Values in jQuery
File name : index.php
Getting Checkbox Values in jQuery
Download Getting Checkbox Values in jQuery zip files
demo link :- phppot.com
Output :-

File name : index.php
Output :-
File name : index.php