MVC design pattern in NodeJs
Model, View and Controllers (MVC)
MVC is the most popular & useful design pattern for web application.
File Name :

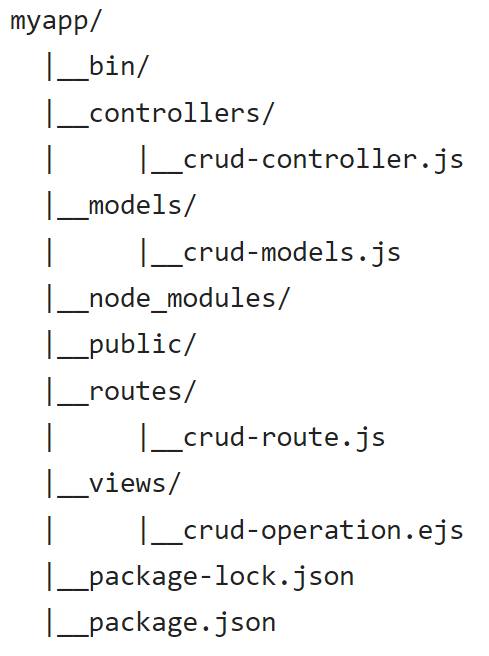
when you run this command on your terminal it creates a directory project_name. and also create multiple directory in this project directory. It provides only views folder.
but It will not generate Controllers & Models folder in your project directory(folder).
so you have to create manually controllers and model folder in your project.
File Name :

Model :-
File Name : crud_model.js
createCrud:function(){
data="Form data was inserted";
return data;
},
fetchCrud:function(){
data="data was fetched";
return data;
},
editCrud:function(editData){
data= "Data is edited by id: "+editData;
return data;
},
UpdateCrud:function(updateId){
data= "Data was updated by id: "+updateId;
return data;
},
deleteCrud:function(deleteId){
data= "Data was deleted by id: "+deleteId;
return data;
}
}
views:-
File Name :
<html><br />
<head><br />
<title>CRUD</title><br />
<link rel='stylesheet' href='/stylesheets/style.css' /><br />
<style><br />
table, td, th { <br />
border: 1px solid #ddd;<br />
text-align: left;}<br />
table {<br />
border-collapse: collapse;<br />
width: 50%;}<br />
.table-data{<br />
position: relative;<br />
left:150px;<br />
top:100px;}<br />
th, td {<br />
padding: 15px;}<br />
</style><br />
</head><br />
<body><br />
<% if(typeof editData!='undefined'){ %><br />
<h1><%= editData %></h1><br />
<form method="POST" action="/crud/edit/<%=editId %>"><br />
<input type="submit" value="Update Data"><br />
</form><br />
<% } else{ %><br />
<h1>Crud Operation</h1><br />
<h3>This is View Page</h3><br />
<h4>Create Data</h4><br />
<form method="POST" action="/crud/create"><br />
<input type="submit" value="Create Data"><br />
</form><br />
<% } %><br />
<br />
<br><br> <br><br><br />
<table border="1" ><br />
<tr><br />
<th><a href="/crud/form">Crud Form</a></th><br />
<th><a href="/crud/fetch">Fetch Data</a></th><br />
<th><a href="/crud/edit/5">Edit Data</a></th><br />
<th><a href="/crud/delete/5">Delete Data</a></th><br />
</tr><br />
</table><br />
</body><br />
</html>
Include model file crud-model.js in the controller file crud-controller.js .
var crudModel=require('../models/crud_model');
render the view page.
res.render('crud-view');
Controller :-
File Name : crud-controller.js
module.exports={
crudForm:function(req, res) {
res.render('crud-operation');
},
createCrud:function(req,res){
const createData=crudModel.createCrud();
res.send('<h1>'+createData+'</h1>');
},
fetchCrud:function(req,res){
const fetchData=crudModel.fetchCrud();
res.send('<h1>'+fetchData+'</h1>');
},
editCrud:function(req,res){
const editId=req.params.id;
const editData= crudModel.editCrud(editId);
res.render('crud-operation',{editData:editData,editId:editId});
},
UpdateCrud:function(req,res){
const updateId=req.params.id;
const updateData= crudModel.UpdateCrud(updateId);
res.send('<h1>'+updateData+'</h1>');
},
deleteCrud:function(req,res){
const deleteId=req.params.id;
const deleteData= crudModel.deleteCrud(deleteId);
res.send('<h1>'+deleteData+'</h1>');
}
}
Routes :-
File Name : crud-route.js
var crudController=require('../controllers/crud-controller');
var router = express.Router();
// curd form route
router.get('/form', crudController.crudForm );
// create data route
router.post('/create', crudController.createCrud);
// display data route
router.get('/fetch', crudController.fetchCrud);
// edit data route
router.get('/edit/:id', crudController.editCrud);
// update data route
router.post('/edit/:id', crudController.UpdateCrud);
// delete data route
router.get('/delete/:id', crudController.deleteCrud);
module.exports = router;
Previous Next
Trending Tutorials
0.0 / 5
0 Review
 Why use node.js
Why use node.js 