NodeJs Tutorials
- NodeJs
- Install NodeJs
- Why use NodeJs
- NodeJs Process Model
- create First Application
- Run NodeJs Application
- Node.js Console
- Node.Js Modules
- URL Modules
- node.js Callback
- Node.js Events
- Upload Files
- Upload single & Multiple Files
- NodeJs File System
- NodeJs Email
- Debugging NodeJs
- .ENV
- NodeJs Mysql
- Helpers
- encription and decription in nodeJs
- Query string
- Date & Time
- Express Js
- Template Engine with Express
- MVC Pattern in Node.Js
- list of NPM Module
- Middleware
- Body Parser
- Render
- Nodemon module
- Morgan module
- Flash Message in ExpressJs
- Session
- Session store in database
- Cookies
- Helmet
- Multer
- Router: How To Use Routing In Node.Js
- App.Js
- express.json() and express.urlencoded()
- REST APIs in NodeJs
- Gloabal Objects
- Submit Form Data
- How to get Post Data in Node.js
- How to Get URL Parameters in Node.js
- How to create Node Project
- How to Insert Form Data Into the MySql Table Using Node.js
- How to fetch Data from MySQL database table using Node.js
- CRUD Example
- Await and Async
- Promises
- Login Example
- Password Encription
- How to validate Form (Form Validation) in Node.Js?
- Registration & Login form usingn Node.Js & MySql?
- Forgot & Reset Password
- File Upload in Node.Js with ExpressJs
- Resize Image Before Upload using Multer Sharp
- Upload multiple file using node.js with multer module
- Upload file using node.js with multer module
- Client IP Address
- REST API Downloading File in NodeJs
- Export and Download CSV From MySQL Database
- CRUD REST API
- CRUD REST API Example 2
- Enable HTTPS using Node
- How to send EMAIL using NodeJs?
- Dynamic dependent dropdown using NodeJs?
- Autocomplete Search
- Get and Send Data From Ajax Request
- Get and Post Data using Ajax
- Passport Authentication
- Node Js Data type
- Node Js Error
- Node Js Array Function
- Node Js String Function
- Puppeter Module
How to create Node project (Express Application) using ExpressJs ?
in Node.Js, ExpressJs Generator Tool provides an environment to quickly create a basic structure of NodeJs Application.
First of all, Node.js installed on your computer. after that you create directory for your project such as mynodeproject in c drive.
open the command Terminal and go to mynodeproject folder directory using the following command – cd mynodeproject
File Name :
c:\> cd mynodeproject
Install ExpressJs Generator Tool
Install the Express generator using the following command.
c:\mynodeproject> npm install -g express-generator
Install Express Application
Run the following command to install the express application.
c:\mynodeproject> npx express --view=ejs nodeapp
###################### OR ####################
c:\> npx express --view=ejs nodeapp
above command, ejs is a template engine of the express and nodeapp is the root directory of the created express. After running the above command, you will get the following instructions
c:\mynodeproject> npx express --view=ejs nodeapp
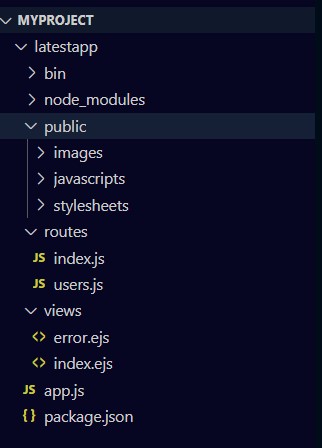
create : nodeapp\
create : nodeapp\public\
create : nodeapp\public\javascripts\
create : nodeapp\public\images\
create : nodeapp\public\stylesheets\
create : nodeapp\public\stylesheets\style.css
create : nodeapp\routes\
create : nodeapp\routes\index.js
create : nodeapp\routes\users.js
create : nodeapp\views\
create : nodeapp\views\error.ejs
create : nodeapp\views\index.ejs
create : nodeapp\app.js
create : nodeapp\package.json
create : nodeapp\bin\
create : nodeapp\bin\www
change directory:
> cd nodeapp
install dependencies:
> npm install
run the app:
> SET DEBUG=nodeapp:* & npm start
Install Dependencies
Go to the created root folder myapp by running the following command.
c:\mynodeproject>cd nodeapp
Install dependencies using the following command
c:\mynodeproject>nodeapp> npm install
Run Express Application
File Name :
First, run the following command to start Node.js Server
c:\mynodeproject>nodeapp> npm start
####################### OR ################
node server.js
####################### OR ################
node server
nodemon server.js
########### or #########
nodemon server
After getting started the server, Run your Express App by entering the following Port in your browser.
http://localhost:3000/
Output :-
Welcome to Express
ExpressJs Project Structure